Currently when anyone want to learn how to use OGLES2 via SDL2 on amigaos4 we have only Hans's "GLES3-and-SDL2-Tutorials" book, examples from which writen in meaning of GLES3 and win32 with visualstudio. But all examples will works also on our OGLES2: at least those ones which i test at moment are, with some very minor adaptations. Even shaders with "#version 300 es" at top are eats fine without modifications (because of Daniel's work when he translate GLSL shaders to SPIR-V and add all necesary tweaks so warp3dnova will eats them fine).
But now there is also some other tutorials which will help beginers who want ot use SDL2+GLES2 on amigaos4: take it from os4depot (currently in upload query): erik_sdl2-ogles2.lha
That is adapted version of Erik Larsens's "emscripten-sdl2-ogles" project which originally (quote): Demonstrates the basics of porting desktop graphics to the web using Emscripten, via a collection of code samples. Code is written in C++, SDL2, and OpenGLES2 and transpiled into Javascript and WebGL by Emscripten.
And that original source-code placed there:
https://github.com/erik-larsen/emscripten-sdl2-ogles2So all what i do is:
1. added amigaos4 and win32/msys2 build scripts (you can manually take the strings for necessary example and run one by one)
2. fixed initialisation (events.cpp): proper initialising of SDL, creating of context, SDL_GL_SetAttributes , so it works now not only on emscripten, but also on amigaos4 and on win32
3. fixed cleanup (events.cpp/events.h): was just std::terminate() for SDL_Quit, which is wrong even on win32, taking aside aos4 where we need clean things ourselfs. Now its proper delete of gl context, of window, sdlquit + exit. std::terminate was hardcore, but maybe for emscripten it was ok.
4. proper commenting of sources in terms of amigaos4/win32
5. prebuild binaries for amigaos4
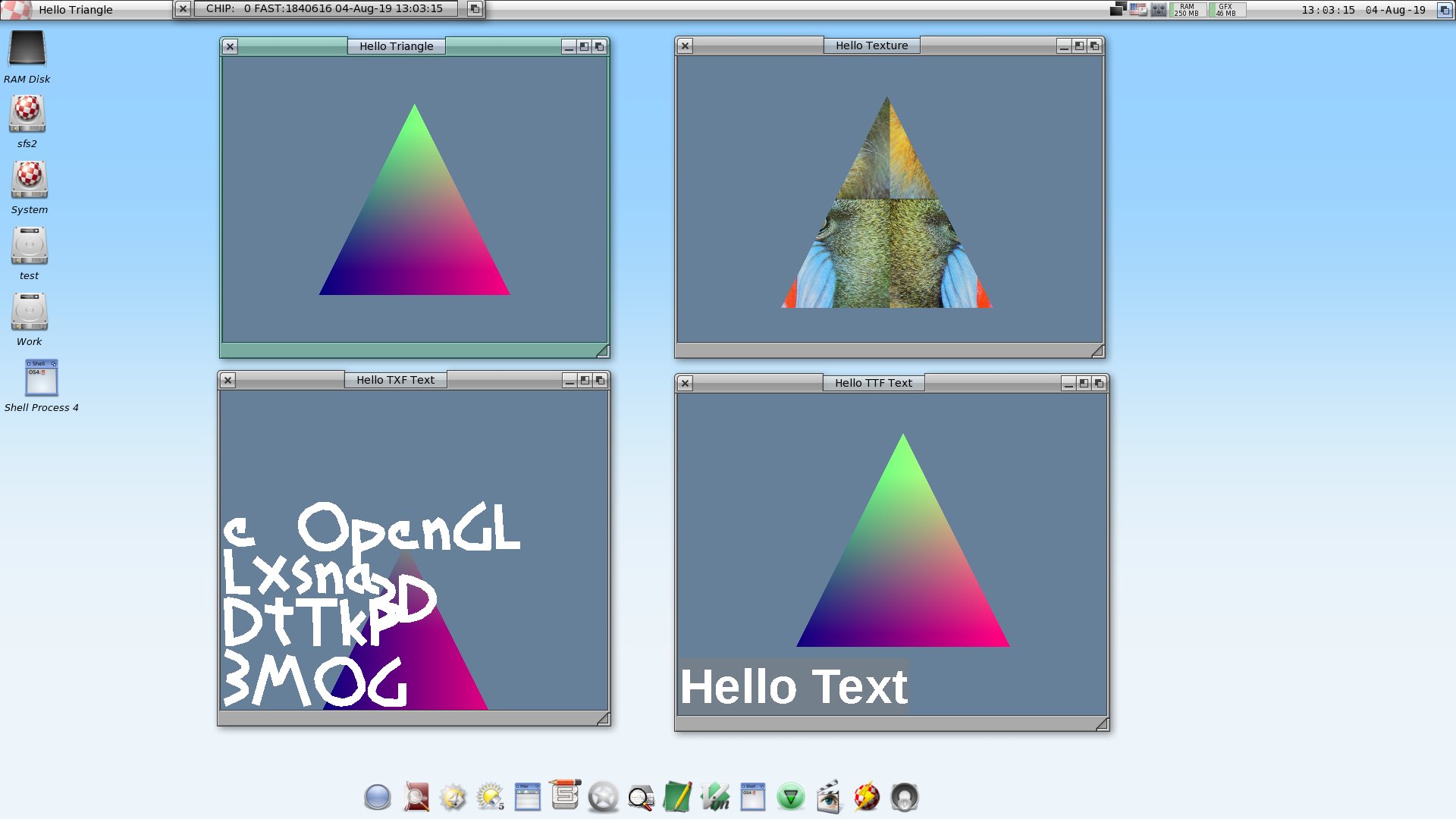
Archive contain together with source code also binaries, so anyone can just run examples , and resizing window, grab the triangle via mouse button and move , use mouse-wheel to resize it, etc.
There are 4 examples:
Hello TriangleDemonstrates a colorful triangle using shaders, with support for mouse and touch input:
Pan using left mouse or finger drag.
Zoom using mouse wheel or pinch gesture.
 Hello Texture
Hello TextureDemonstrates a textured triangle, using SDL to load an image from a file.
 Hello Text
Hello TextDemonstrates TrueType text, using SDL to render a string into a texture and apply it to a quad.
 Hello Texture Atlas
Hello Texture AtlasDemonstrates SGI's Texfont text, loading a font texture atlas from a .txf file and applying it to a quad, as well as rendering of text strings.

Code is really well writen, clean, structured well. And it still small enough to understand the basics. It also give you example how to use ttf, freetypes and stuff if one want to.
(press open in new tab for fullsize):

Hope it will be any of help to anyone. And don't forget that you can move and resize those triangles via mouse :) I know its lame, but it will help pretty much when you want to handle correctly sdl events / camera / etc with sdl2 and ogles2. On aos4 screensshot you can see on left-bottom example triangle are at bottom , its not a bug of course,just moved by mouse
Edited by kas1e on 2019/8/4 11:32:01